Elevating Google Maps: The Power of Custom Markers
Related Articles: Elevating Google Maps: The Power of Custom Markers
Introduction
With great pleasure, we will explore the intriguing topic related to Elevating Google Maps: The Power of Custom Markers. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Elevating Google Maps: The Power of Custom Markers

In today’s digital landscape, where information is readily accessible and visual storytelling reigns supreme, Google Maps has become an indispensable tool for navigation, exploration, and communication. However, the standard marker icons, while functional, often lack the visual impact and brand identity to truly capture attention. This is where the concept of custom markers on Google Maps emerges, offering a powerful way to enhance user experience and elevate the overall presentation of data and information.
What are Custom Markers?
Custom markers are user-defined icons that replace the default Google Maps marker. These markers can be images, graphics, or even animated elements, allowing for greater flexibility and customization. They offer a unique opportunity to represent points of interest, locations, or data in a visually engaging and memorable way.
Benefits of Using Custom Markers:
The implementation of custom markers on Google Maps yields a multitude of benefits, significantly enhancing the user experience and maximizing the potential of the platform:
1. Brand Identity and Recognition:
Custom markers provide a powerful platform for reinforcing brand identity. By incorporating your logo, colors, or distinctive imagery, you can seamlessly integrate your brand into the Google Maps environment, creating a cohesive and recognizable presence. This enhances brand recall and strengthens user association with your business or organization.
2. Improved Visual Appeal and User Engagement:
The visual appeal of custom markers can significantly enhance user engagement. By replacing the generic default marker with a visually appealing and relevant image, you can captivate attention, spark curiosity, and encourage further exploration of the map. This can lead to increased clicks, interactions, and ultimately, conversions.
3. Enhanced Information Conveyance:
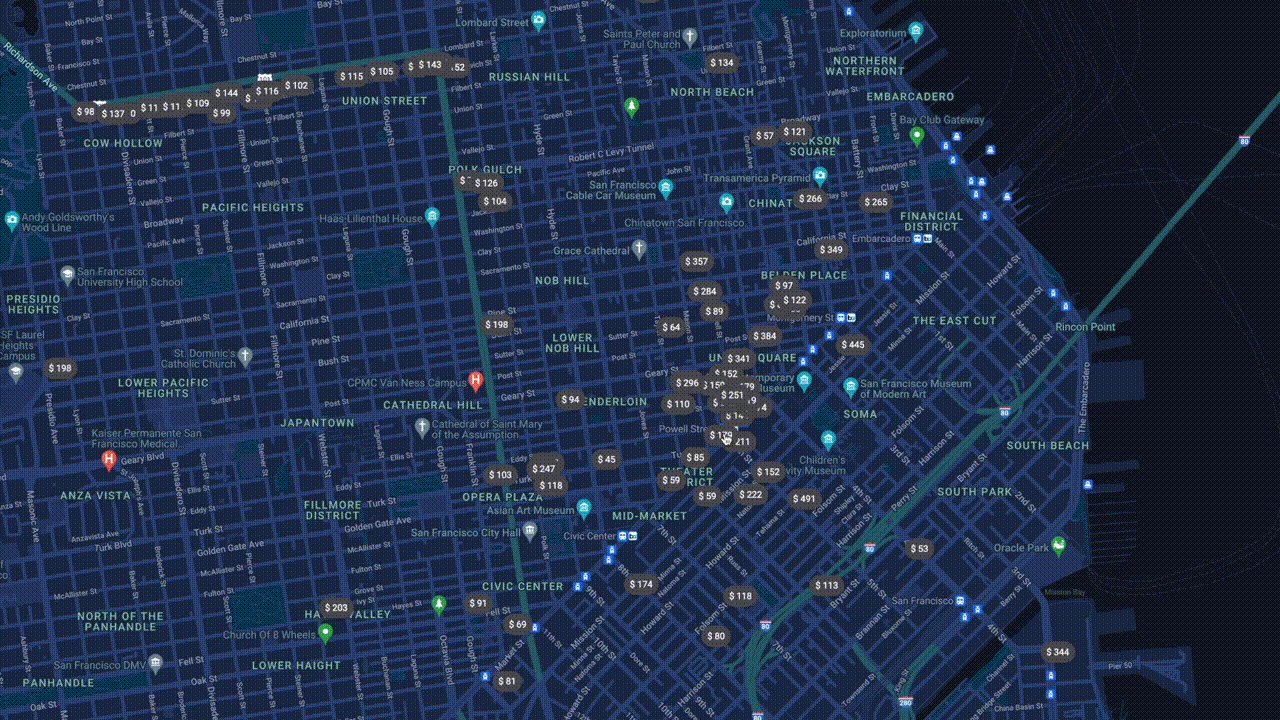
Custom markers offer a powerful way to convey information beyond the simple location pin. You can utilize icons that represent specific categories, types of businesses, or even data points, providing users with a clear and intuitive understanding of the information presented. This enhances the overall clarity and accessibility of your data.
4. Increased Click-Through Rates:
Custom markers, with their unique visual appeal and informative nature, can significantly increase click-through rates. Users are more likely to engage with a map that features visually captivating and informative markers, leading to greater exploration and interaction with the content presented.
5. Improved User Experience:
The use of custom markers contributes to an overall improved user experience. By providing visually engaging and informative markers, you can enhance the user’s ability to navigate, understand, and interact with the map. This leads to a more enjoyable and productive experience, fostering positive associations with your brand or organization.
Implementing Custom Markers: A Practical Guide
Implementing custom markers on Google Maps is a relatively straightforward process, requiring minimal technical expertise. Here’s a step-by-step guide:
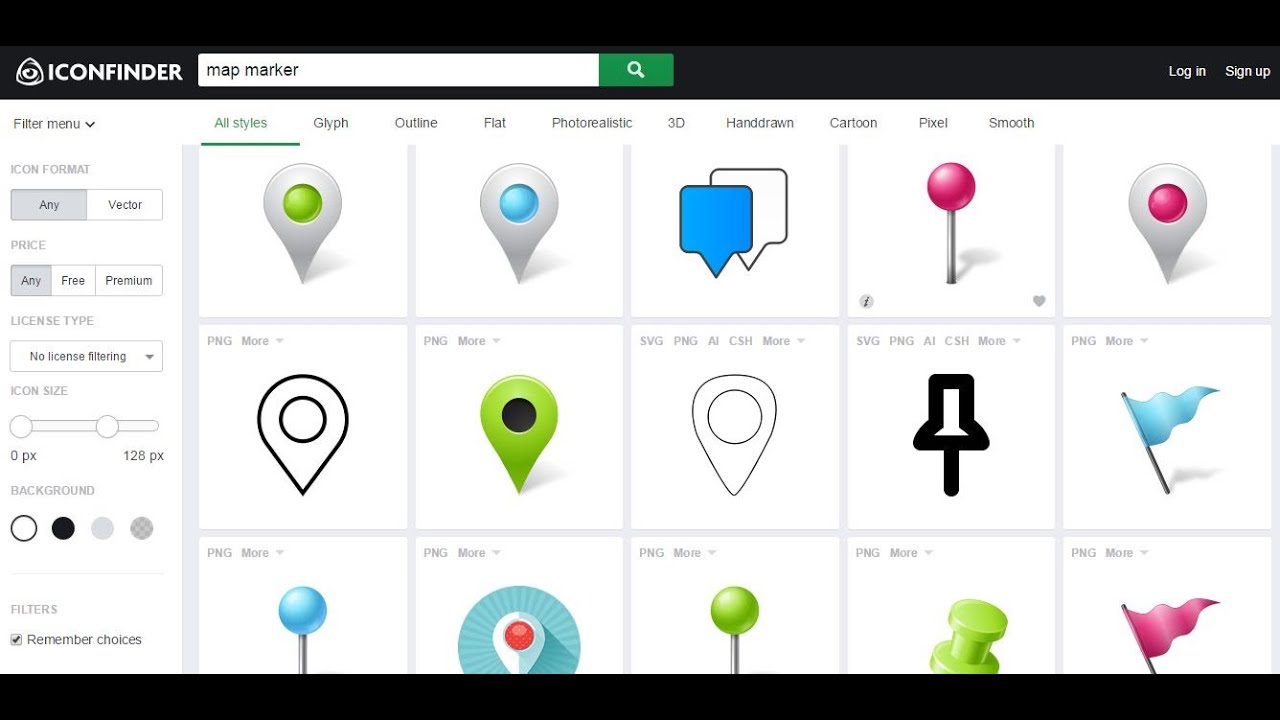
1. Choosing the Right Image:
The first step involves selecting the appropriate image for your custom marker. Consider the purpose of the marker, your target audience, and the overall message you wish to convey. The image should be clear, visually appealing, and relevant to the location or data point being represented.
2. Preparing the Image:
Once you have chosen your image, it needs to be properly prepared for use as a custom marker. This involves resizing the image to the appropriate dimensions (typically 50×50 pixels or 100×100 pixels) and optimizing it for web use. Compression tools can be used to reduce file size without compromising image quality.
3. Utilizing Google Maps APIs:
Google Maps APIs provide the framework for integrating custom markers into your maps. The JavaScript API allows you to create and manage custom markers programmatically, enabling you to dynamically add, remove, and update markers based on user interactions or data changes.
4. Embedding the Marker:
Once the image is prepared and the API is set up, you can embed the custom marker into your Google Map. This involves creating a marker object using the API and specifying the image URL and location coordinates. The marker object can then be added to the map, replacing the default marker with your custom design.
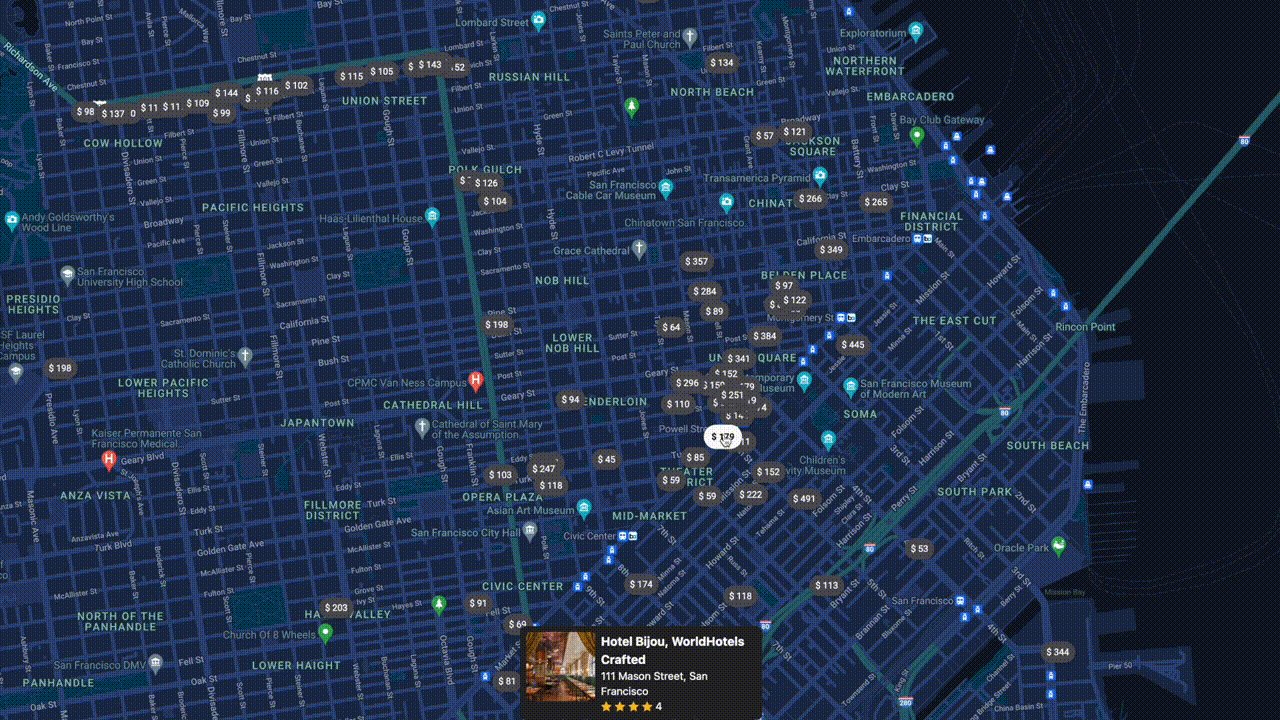
5. Customizing Marker Behavior:
Google Maps APIs also offer functionalities for customizing the behavior of custom markers. You can add interactive elements, such as pop-ups or info windows, that display additional information when a marker is clicked. This allows you to provide a more immersive and interactive user experience.
FAQs about Custom Markers:
Q: What are the best practices for designing custom markers?
A: Custom markers should be designed with clarity, relevance, and visual appeal in mind. Keep the design simple and easily recognizable, using colors and imagery that align with your brand identity. Ensure the marker is legible and distinguishable from the surrounding environment.
Q: Can custom markers be used on mobile devices?
A: Yes, custom markers are fully compatible with mobile devices. Google Maps optimizes the display of markers across different screen sizes and devices, ensuring a consistent user experience.
Q: How can I track the performance of custom markers?
A: Google Maps APIs offer tools for tracking marker performance. You can monitor click-through rates, user engagement, and other metrics to gauge the effectiveness of your custom markers.
Q: Are there any limitations to custom markers?
A: While custom markers offer significant flexibility, there are some limitations. The size and complexity of the marker image can affect performance and loading times. Additionally, certain image formats may not be supported by Google Maps.
Tips for Effective Use of Custom Markers:
1. Choose Relevant Imagery: The custom marker should accurately represent the location or data point it signifies. Avoid using generic or irrelevant images that might confuse users.
2. Maintain Consistency: Use consistent design elements across your custom markers, ensuring a cohesive visual experience. This helps reinforce brand identity and improves user comprehension.
3. Optimize for Mobile: Ensure that your custom markers are responsive and optimized for mobile devices. The image should be clear and legible on smaller screens.
4. Utilize Interactive Elements: Consider incorporating interactive elements, such as pop-ups or info windows, to provide additional information and enhance user engagement.
5. Monitor Performance: Regularly track the performance of your custom markers to assess their effectiveness and identify areas for improvement.
Conclusion:
Custom markers on Google Maps offer a powerful tool for enhancing user experience, improving brand identity, and maximizing the potential of the platform. By leveraging the flexibility and functionality of custom markers, organizations can create visually engaging and informative maps that captivate attention, convey information effectively, and drive user engagement. As the digital landscape continues to evolve, the importance of custom markers will only grow, providing a valuable means to stand out from the crowd and create a lasting impression on users.








Closure
Thus, we hope this article has provided valuable insights into Elevating Google Maps: The Power of Custom Markers. We thank you for taking the time to read this article. See you in our next article!